UX Writing: Wie die richtigen Worte digitale Produkte besser machen

Titelbild: Eileen Pan auf Unsplash
Mit Microcopy nutzungsfreundliche Texte schreiben und eine positive User Experience gestalten. Diese 5 Regeln helfen Ihnen dabei!
„Es ist ein unerwarteter Fehler aufgetreten“: Diese Fehlermeldung ist noch immer häufiger Begleiter in digitalen Produkten wie mobile Apps. Doch Sie verstehen das Problem nicht. Oder Sie wissen vor dem Klick auf „Jetzt kaufen“ nicht, welche Zahlungsoptionen Ihnen ein Onlineshop bereitstellt. Zudem sind Sie sich unsicher, welche Implikationen das Löschen eines Artikels in Ihrem Warenkorb hat. In diesen Situationen wäre es die Aufgabe von präziser Microcopy, dafür zu sorgen, dass jedes Wort unmissverständlich klar ist und bei Ihnen erst gar keine Fragen auftauchen – gute Microcopy ist jedoch alles andere als selbstverständlich. Wie sorgen Sie dafür, dass Worte auf Screens selbsterklärend und zielführend sind? Wir zeigen Ihnen, wie es geht!
Was ist UX Writing?
User Experience (UX) umfasst alles, was die Nutzer:innen mit einem Produkt erleben. Bei digitalen Produkten geht es vor allem um Apps und Webanwendungen. UX Design umfasst die Konzeption und Gestaltung. Dazu gehört neben dem visuellen Teil, dem „User Interface Design“, beispielsweise auch die Entwicklung von User Stories (Erwartung der Nutzer:innen an die Funktionalität), User Flows (Nutzungserfahrung eines gesamten Prozesses, bspw. eines Bestellvorgangs) und eben das UX Writing.
UX Writing ist das Schreiben von nutzungsfreundlichen Texten, die für eine positive UX sorgen sollen. Microcopy ist ein Teil von UX Writing. Auf einem Screen ist alles, was keinem Fließtext angehört und kein Inhalt ist, Microcopy. Das können Buttons sein, Dialoge, kleine Informationen – alles, was hilft, sich als Nutzer:in natürlich innerhalb der App oder Webanwendung zurechtzufinden oder durch einen Prozess wie eine Messung der Wasserqualität zu gelangen.
Setzen Sie sich mit den grundlegenden Regeln für gute Microcopy auseinander, damit Ihre Nutzer:innen ein positives Erlebnis mit Ihrem digitalen Produkt haben. Gute Microcopy führt Nutzer:innen intuitiv durch das digitale Produkt. Alles ist selbsterklärend. Genau diese Einfachheit ist knifflig. Jedes Wort, jeder Buchstabe muss genau an der richtigen Stelle sitzen. Selbst gestandene Copywriter:innen müssen diese Kunst des Schreibens erst lernen, da UX Writing ganz besonderes Fingerspitzengefühl braucht. Während werblich orientierte Copy durch attraktive Wortwahl Aufmerksamkeit erregen will, leitet Microcopy Nutzer:innen an und drückt sich möglichst simpel aus, damit keine Fragen aufkommen.
Warum ist UX Writing wichtig?
Statt Oberflächen von Apps und Webanwendungen von oben nach unten und von links nach rechts zu lesen, scannen die Nutzer:innen diese nach relevanten Informationen ab. Diese Erkenntnis ist enorm wichtig, wenn es darum geht, ein digitales Produkt sprechen zu lassen und durch gute UX positiv erlebbar zu machen. Dazu weiter unten mehr bei der dritten Regel für gute Microcopy.
Um Jesse James Garret aus „The Elements of User Experience“ zu zitieren: „Technologieprodukte, die nicht so funktionieren, wie die Menschen es erwarten, geben ihnen das Gefühl, dumm zu sein – selbst wenn sie letztendlich das erreichen, was sie sich vorgenommen haben.“ Ein:e Nutzer:in soll sich wohlfühlen und sich sicher sein, die Orientierung zu behalten und zu jeder Zeit wissen, an welcher Stelle eines Prozesses sie sich befindet. UX Writing holt die Nutzer:innen ab, nimmt sie an die Hand und führt sie. Das löst eine positive User Experience aus.
Daniel Kahnemann beschreibt in seinem Bestseller „Schnelles Denken, langsames Denken“ zwei psychologische Systeme, mit denen unser Gehirn arbeitet. Während System 1 das unbewusste, intuitive und leichte Denken beschreibt, ist das System 2 eher rational, angestrengt und wachsam. Auf psychologischer Ebene sollten Sie stets versuchen, Nutzer:innen im System 1 zu halten – sie so zu führen, dass sie nicht darüber nachdenken müssen, wie etwas funktioniert. Das betrifft UX im Allgemeinen und besonders die Texte. Produkte, die selbsterklärend sind und Nutzer:innen im intuitiven System 1 halten, werden positiver bewertet und dadurch mit größerer Wahrscheinlichkeit weiterempfohlen.
5 Regeln für gute Microcopy
Beispiele oder Best Practices zu „Wie sieht ein guter Fehlerdialog aus?“ oder „Was soll in einem Button stehen?“ sind mit Recherchearbeit leicht im Internet zu finden. Das hilft Ihnen aber wenig, wenn Sie in fachlich hochspezifische Themen einsteigen und diese Ihren Nutzer:innen beibringen müssen. Seien Sie sich zuallererst über die Grundlagen im Klaren. Starten wir mit der ersten Regel für gute Microcopy:
1. Eignen Sie sich Wissen an
Die Grundlage jeder guten Microcopy ist das Wissen. Wo wird das Produkt verwendet? Sie starten mit einer Recherche über die Branche, ähnliche Produkte und Best Practices für die jeweiligen Bereiche. Wenn Sie keine Ahnung haben, werden die Nutzer:innen das bemerken. Eignen Sie sich eine solide Basis an Wissen an, bevor Sie damit beginnen, Texte zu schreiben. Außerdem müssen Sie sich in Ihre Nutzer:innen hineinversetzen. Ohne Empathie für deren Bedürfnisse können Sie keine guten Texte schreiben. Hilfreich dabei sind User Tests. Diese liefern Ihnen wertvolle Erkenntnisse über Ihre Nutzer:innen, die Sie in die Entwicklung des digitalen Produkts einarbeiten können. Solche Feedbackschleifen optimieren Produkte stetig.
2. Fokussieren Sie sich auf eindeutige Texte
Für Ihre Nutzer:innen muss unmissverständlich klar sein, was sie erwartet. UX Texte müssen eindeutig sein. Das fällt vor allem dann auf, wenn etwas nicht eindeutig ist. Ist bei der Benutzung eines Produktes nicht klar, welche Funktion ein Button hat oder wo ein Link hinführt, dann sind die Texte nicht eindeutig genug. Noch schlimmer ist es, wenn eine bestimmte Erwartung der Nutzer:innen nicht erfüllt wird. Achten Sie daher unbedingt auf eine eindeutige Verständlichkeit.
Tipps für eindeutigere UX Texte:
- Verwenden Sie Standardbegriffe.
- Formulieren Sie plattformübergreifend konsistent.
- Vermeiden Sie Synonyme, Fachtermini, Passivformulierungen und doppelte Verneinungen.
- Betiteln Sie interaktive Elemente wie Buttons mit einem eindeutigen Verb.
- Verlassen Sie sich nicht darauf, dass etwas durch das Design klar wird.
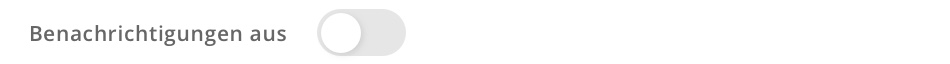
Beispiel: Schalter
Ist dieser Schalter an oder aus? Oder anders: Wenn ein:e Nutzer:in ihn betätigt, schalten sich die Benachrichtigungen ein oder aus?

Bild: Jeanette Bohn
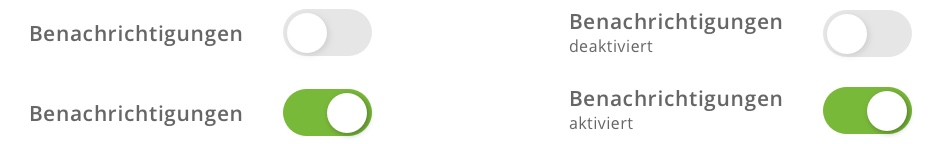
Eindeutiger und besser wäre hier: Entweder reduzieren Sie die Worte (aber vergessen Sie dann nicht eine hilfreiche Formulierung für Screenreader – Stichwort Accessibility) oder Sie fügen eine eindeutige Zustandsbeschreibung hinzu.

Bild: Jeanette Bohn
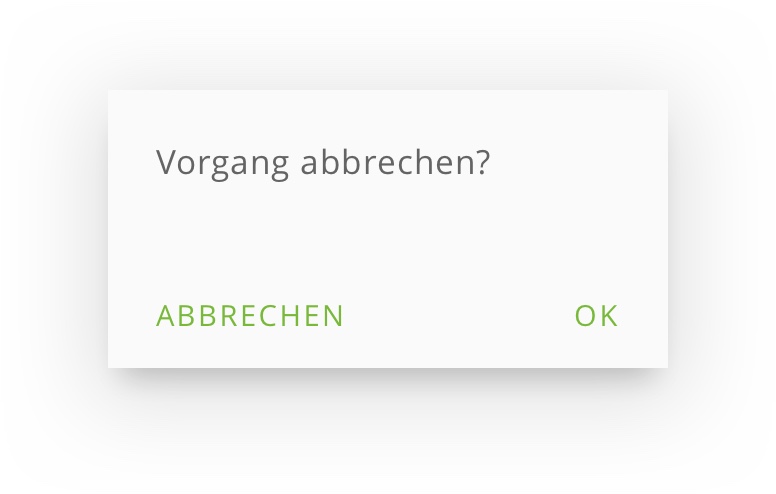
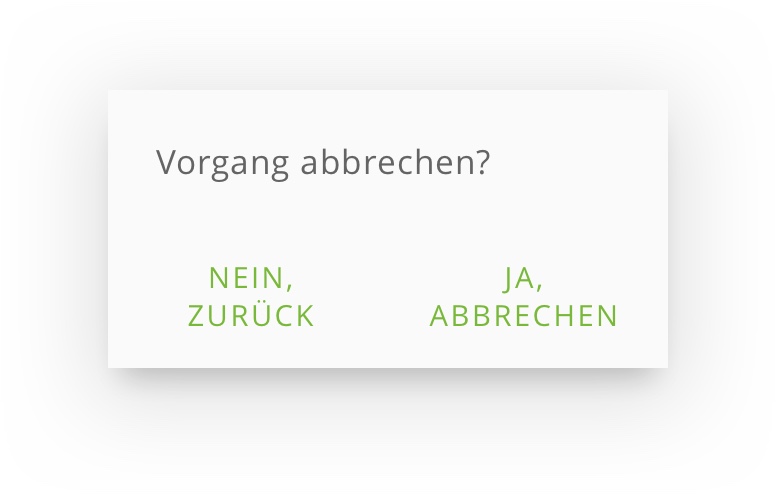
Beispiel: Buttons
Ist die Funktion der Buttons unmissverständlich klar?

Bild: Jeanette Bohn
Eindeutiger und besser wäre hier: Greifen Sie zu Ja/Nein und einem Verb. Entfernen Sie doppelte Verneinungen wie z.B. Abbrechen abbrechen.

Bild: Jeanette Bohn
3. Weniger ist mehr: Prägnante Texte
Verwenden Sie so wenig Text wie möglich, aber so viel wie nötig. Jedes Wort auf dem Screen hat eine konkrete Aufgabe. Jeder Buchstabe muss sitzen. Wie spezifisch Sie dabei werden und welchen sprachlichen Stil Sie einsetzen, hängt von der Zielgruppe des Produktes ab.
Bei der Benutzung lesen Nutzer:innen Produkte nicht wie einen Roman – sie ‚scannen‘ die Screens eher als sie wirklich zu lesen. Deshalb gilt: Die wichtigsten Infos gehören immer an den Anfang. Weniger wichtige Informationen können Sie in einem Info-Button oder einem „Weiterlesen“ Link verstecken, um die Nutzer:innen nicht gleich mit einem Berg an Informationen zu überschütten. „Progressive Disclosure“ ist hier das Stichwort – präsentieren Sie viel Inhalt nur häppchenweise.
Tipps für prägnantere UX Texte:
- Streichen Sie Wörter und testen Sie, ob dadurch Inhalt verloren geht.
- Prüfen Sie, ob Sätze als Stichpunkte noch genauso funktionieren.
- Wägen Sie zwischen Wichtigem und Unwichtigem ab. Welche Infos brauchen die Nutzer:innen in diesem Moment auf jeden Fall?
- Schreiben Sie die wichtigsten Infos an den Anfang eines Satzes oder Abschnitts.
- Behalten Sie stets Ihre Zielgruppe im Hinterkopf.
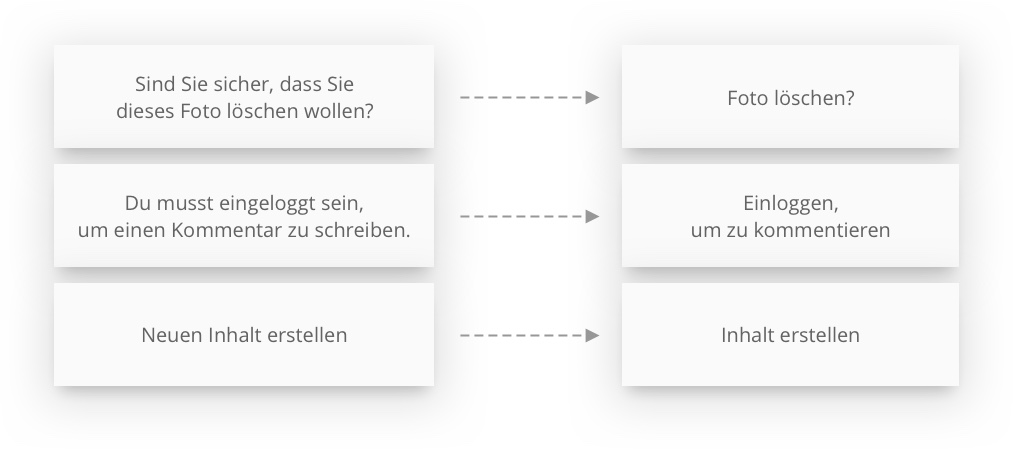
Sind Sie prägnant genug? In den meisten Fällen können Sie noch prägnanter werden. Hier ein paar Beispiele:

Bild: Jeanette Bohn
4. Hilfreiche Texte helfen bei weniger intuitiven User Flows
Beim Schreiben von eindeutiger und knapper Microcopy ergibt sich manchmal das Problem, dass der User Flow, also die Nutzungserfahrung eines gesamten Prozesses, nicht intuitiv genug ist. Hier können Sie mit Hinweisen, Erklärungen oder ausführlicheren Formulierungen gegensteuern. Prägnant, eindeutig und an gegebenen Stellen doch mehr Text? Hieraus ergibt sich ein Spannungsverhältnis zu den vorherigen Punkten. Selbsterklärende Screens sind kein leichtes Unterfangen. Behalten Sie im Hinterkopf: Wenn sich bei Tests zeigt, dass ein User Flow nicht funktioniert, arbeiten Sie zuerst am User Flow selbst, anstatt mithilfe langer Hinweise die Screens zu erklären.
Tipps für hilfreiche UX Texte:
- Prüfen Sie zuerst die Logik des User Flows.
- Beschreiben Sie bei Fehlermeldungen das Problem und bieten Sie Möglichkeiten an, es zu lösen. Die Nutzer:innen müssen wissen, was ihre nächsten Schritte sein können.
- Versuchen Sie, Unsicherheiten und Unklarheiten durch gezielt platzierte Hinweise aufzulösen.
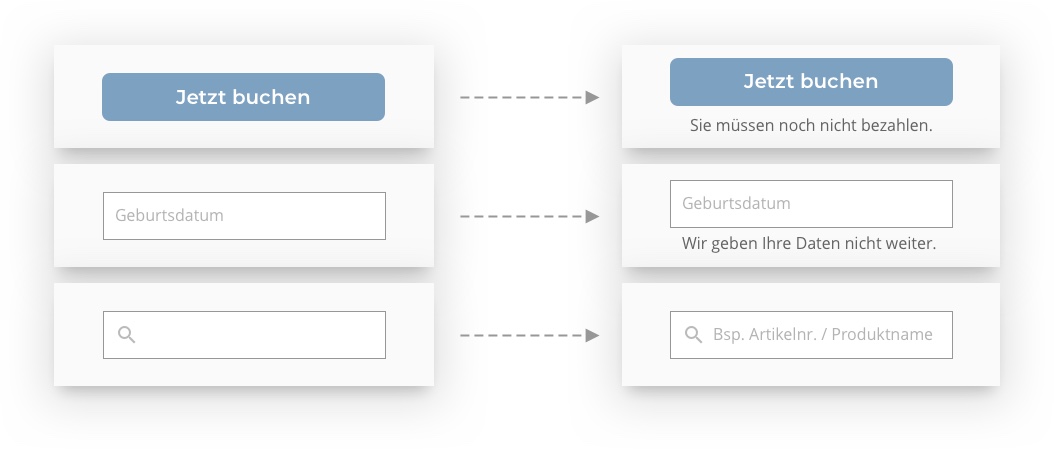
Hier ein paar Beispiele:

Bild: Jeanette Bohn
5. Marke statt Maschine: Finden Sie den richtigen Ton
Ein oft vernachlässigter Punkt ist die Frage, wer eigentlich mit den Nutzer:innen spricht. Ist die App der Absender oder das (Mobil-)gerät? Die Antwort sollte immer lauten: Die Marke. Das hat gleich drei Gründe:
- Klingen Sie anders als die Mitbewerber:innen! Zum einen ist es ein toller Weg, sich von der Konkurrenz zu differenzieren. Mit dem richtigen Ton können Sie auf einer Ebene mit den Nutzer:innen kommunizieren, schaffen einen Wiedererkennungswert und bauen Vertrauen auf.
- Nutzer:innen dürfen nicht das Gefühl haben, mit einer Maschine zu sprechen.
- Der Absender sollte einen gleichbleibenden sprachlichen Charakter haben.
Wenn ein Unternehmen auf der Website einen ernsten Ton an den Tag legt, aber in der App mit flapsigen Sprüchen daherkommt, fragen sich die Nutzer:innen früher oder später, was diese sprachlichen Entgleisungen sollen. Es sei denn, es handelt sich um verschiedene Typen von Nutzer:innen. Mit Mitarbeiter:innen kommunizieren Sie anders, als mit Kund:innen.
Tipps für einen definierten Markensprachstil:
- Sie oder du? Treffen Sie eine Entscheidung und halten Sie sich daran.
- Verstehen Sie Ihre Marke als Charakter und legen Sie Merkmale fest. Ist dieser lustig oder ernst? Sachlich oder spielerisch? Innovativ oder bodenständig?
- Überlegen Sie, wie viel Wissen Sie bei den Nutzer:innen voraussetzen und ob sie sich von Ihrer normalen Zielgruppe unterscheiden.
- Versuchen Sie, in Ihrer Microcopy mit den Nutzer:innen zu „sprechen“, als würden Sie eine Konversation führen.
- Bringen Sie Ihren Nutzer:innen Respekt entgegen: Setzen Sie Rückfragen und Fehlermeldungen sparsam und gezielt ein. Vermeiden Sie Dark Patterns wie absichtlich missverständliche Cookiebanner.
Die UX Writing Checkliste
- Stellen Sie Ihre Nutzer:innen immer in den Mittelpunkt.
- Seien Sie eindeutig: Verwenden Sie Sprache ohne Fachtermini und mit ausreichend Kontext.
- Seien Sie prägnant: Setzen Sie auf sparsamen und scannbaren Schreibstil.
- Seien Sie hilfreich: Schreiben Sie so, dass Nutzer:innen verstehen, was der nächste Schritt ist.
- Definieren Sie einen Markencharakter und -sprachstil. Orientieren Sie sich daran.
- Finden Sie durch Nutzungstests heraus, welches Wording (Ausdrucksweise) bei Ihrer Zielgruppe funktioniert.
Haben Sie beim UX Writing eine Blockade, suchen Sie Artikel zur akuten Frage, recherchieren Sie Best Practices und denken Sie immer daran: „Easy reading is damn hard writing.“ (Nathaniel Hawthorne)
Von der Idee zum Konzept: Ihre digitale Arbeitsmappe.
Bedarfsanalyse, Zielgruppe, Prototypen: Sammeln Sie Ihre Ideen und Pläne in einer einzigen PDF! Zum Ausfüllen und Weiterleiten an Ihr Team.
Jetzt kostenlos downloadenQuelle: How Words Can Make Your Product Stand Out (Google I/O ’17)
Quelle: UX Writing & Microcopy von Kinneret Yifrah
Drucken
